そうだ Slackbot、作ろう。
※ この記事は、私がSlackbotを作成している大まかな流れをそこはかとなく書き留めたものです。登場する各項目の詳しい解説は、ページ中の参考記事やドキュメント等を参照してください。
経緯
お久しぶりです。実に1年と8ヶ月ぶりの記事になります。今までこのブログでは本当に内容がないことしか書いておらず、それ自体は今後も変わる予定はないのですが、曲がりなりにもITに多少触れている身としては技術ブログっぽいことも書いてみたかったんですよね。結果として技術…?どこ…?みたいな記事になっていますが。一応シリーズとして書いていくつもりではいるので、もし興味があればよろしくお願いします。
さて、B2としての生活も後半に入りました。私の大学では、学部2年の夏に進む学部学科を決定する制度となっており、学科民として1ヶ月ほどは過ごしてきたことになります。
COVID-19がまだまだ収まらないこのご時世ですから、学科生同士の連絡・交流用にSlackが建つのは自然な流れで、例に漏れず私の学科でもSlackができたわけですが。
どうにも交流が少ない!
各授業用チャンネルはそれなりに活発ではありますが、雑談を自由にできるような空気はまだ強くはありません。実際、雑談専用チャンネルは1週間に1~2つ話題が立つ程度。

▲ 3密とは程遠い雑談チャンネル
雑談を活発化するには、まず重要でないpostをどんどん増やして、「オッ、おもろそうやな ぼくもしゃべろ」と多くの人が感じるような空気にできればよさそうです。そこで、投稿に反応して遊べるbotを追加することで、どうでもいい投稿をするハードルを下げてやろうと思ったわけです。
現実で話すのが得意でない(婉曲表現)私にとってこの情勢はまたとないチャンス(何の?)ですし、全体にとっても誰でも気軽にSlackに投稿できる環境が理想でしょう。こういうわけで、学科Slackbotの制作に取り掛かることにしました。まあもともと作るつもりだったんですけどね。
開発・稼働環境
今回はNode.js+TypeScriptで開発することにします。理由は単純で、私が所属しているサークルのSlackbotがNode.jsで動いており、bot開発の勝手が多少わかっているためです。TypeScriptにしたのは気分です。Node.jsもTypeScriptも何一つ理解していないので苦労しそうですが、とりあえずこれで。手元では、VirtualBox上のUbuntuにVSCodeでSSH接続してコーディングします。なんでそうしたのかは全く覚えていませんが、これも先述のサークルのbotの手元環境をVirtualBox上に作っているからです。直接Windowsに入れれば良いのに。謎。
常時動作環境はまだ決まっていないので、それなりに形ができるまでは手元で動かします。住処の事情でポートが開けられないため、Slash Commandは動きませんが、やむなし。当面はpostに反応するbotのみを作ります。
環境構築
Node.jsのバージョンがプロジェクトごとに変わる可能性があるので、nvmは導入済みです。nvmは、複数バージョンのNode.jsを切り替える事ができるツール。多分Pythonにおけるpyenvのようなものです。導入は以下の記事を参考にさせていただきました。

公式ドキュメントはこちら。
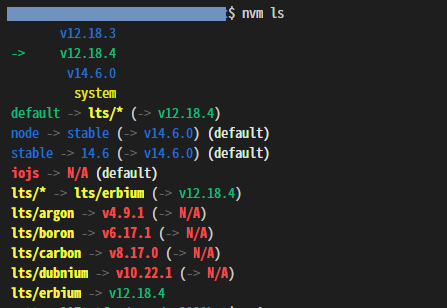
バージョンはとりあえずLTS(記事作成時点でv12.19.0)にします。バージョンごとの差異があまりわかっていないので。

▲ nvmで複数バージョンが共存。ちょっとLTSが古かった
バージョンを切り替えたらターミナル上で作業ディレクトリに移動し、npm initを実行します。いくつか設定値を聞かれた後、package.jsonが生成され、Node.jsのプロジェクトっぽい感じになります。モジュールは、とりあえずTypeScriptまわりのもの(typescript, ts-node, @types/node)とSlackまわりのもの(@slack/rtm-api, @slack/web-api)、その他開発用にいくつか(eslint等)を導入しました。
最初のコーディング
ドキュメントを読んだりサークルのbotのソースを読んだりして、とりあえず最初に書いたコードがこちら。Slackbotに求められる最低限のソースコードになっていると思うので、「作ってみたいけどなにから書いていいかわからない」という人には多少参考になるかもしれません。解説は、少なくとも理解が進んでから追記することにします。ちゃんと理解していないうちに書いても支離滅裂なものしかできないし。
import { RTMClient } from "@slack/rtm-api";
import { WebClient } from "@slack/web-api";
import dotenv from "dotenv";
dotenv.config();
// Read a token from the environment variables
const token = process.env.SLACK_BOT_TOKEN as string;
// Initialize
const rtm = new RTMClient(token);
const slack = new WebClient(token);
rtm.start().then(() => {
console.log("ap2021bot successfully started!");
});
rtm.on("message", async (message) => {
console.log(message);
if (message.text === "hello") {
await slack.chat.postMessage({
text: "Hello world",
channel: process.env.CHANNEL_CONSTRUCTION as string,
});
}
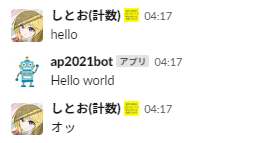
});内容はとても単純です。.envファイルからbotのトークンを読み込んでAPIに接続し、"hello"という投稿に反応してテスト用チャンネルに"Hello world"と返すだけです。

▲ 動作例
機能追加はぼちぼちまたということで。
まとめ
- 学科Slack交流を活発にしたい(自己満)ので、botを作ることにした
- Node.js+TypeScriptで書いていく
- とりあえず単純なレスポンスを返すbotを書いた